Themify Builderティミファイ ビルダー
Themify Builder Plugin(ティミファイ ビルダー プラグイン)は、ドラッグ&ドロップしてサイト作成するビルダー機能や実際のWeb画面を見ながらサイト作成できるフロントエンド機能を追加するプラグインです。
Themify以外のテーマでThemifyアドオンプラグインを使用する場合は、このThemify Builder Pluginをインストールする必要があります。(ThemifyのテーマにはBuilder機能が組み込まれているためこのプラグインをインストールする必要はありません。)
フロントエンド(実際のWeb画面)でドラッグ&ドロップして投稿を作成できるため、編集がしやすく扱いやすいのですが注意点も多くあるので解説します。
1 Themify BuilderPluginの設定画面
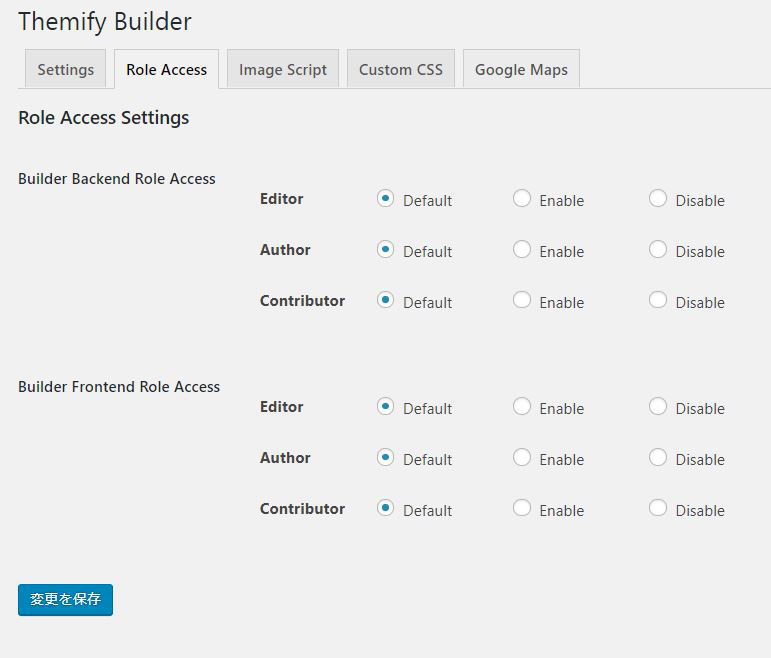
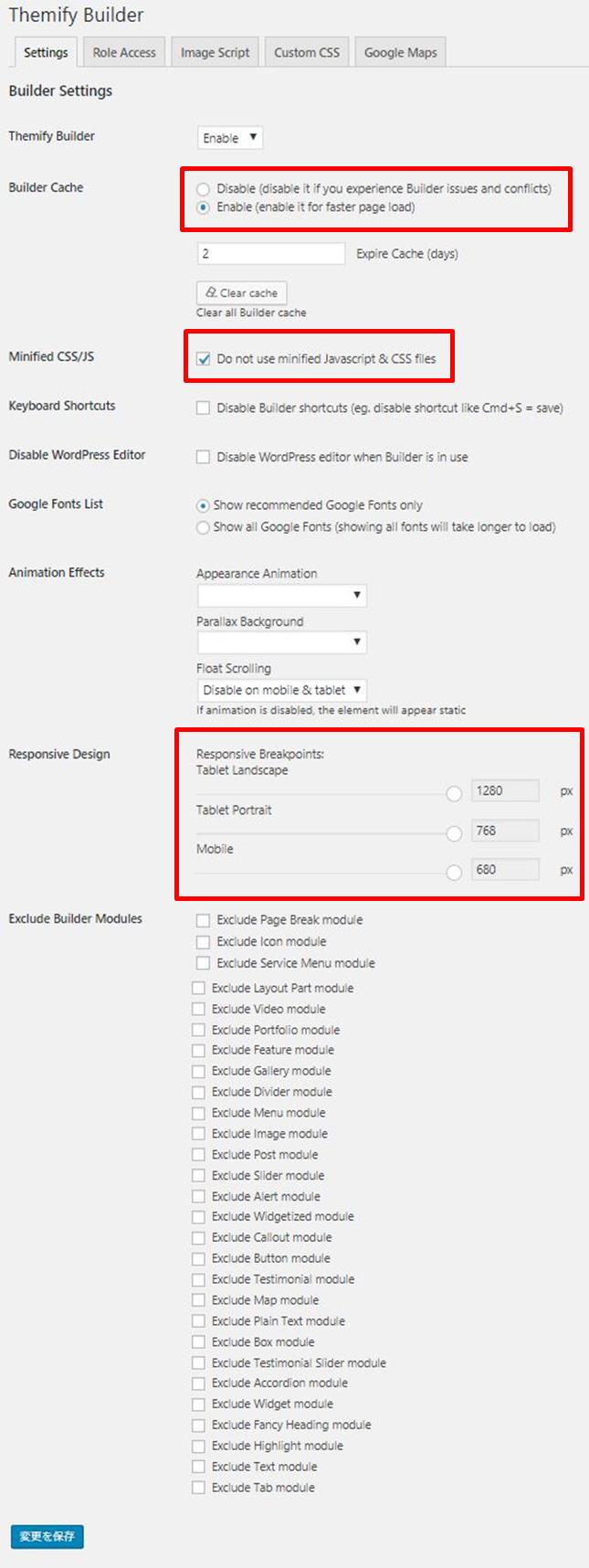
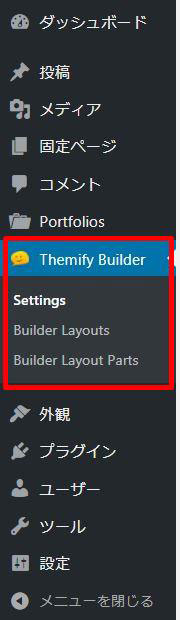
ダッシュボード > Themify Builder > Settings で設定を行います。

「Builder Cache」は高速化する設定です。他のプラグインと競合が発生した場合は、を「Disable」にしてください。。
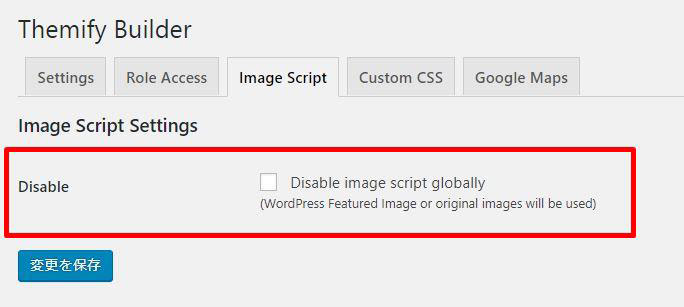
「Minifieds CSS/JS」はJavascriptとCSSに関する設定です。チェックを付けて使用しない設定にしてください。
「Responsive Design」はレスポンシブルデザインの切り替えサイズの設定値です。レスポンシブルデザイン対応のテーマの場合はどちらが優先されるか確認してください。
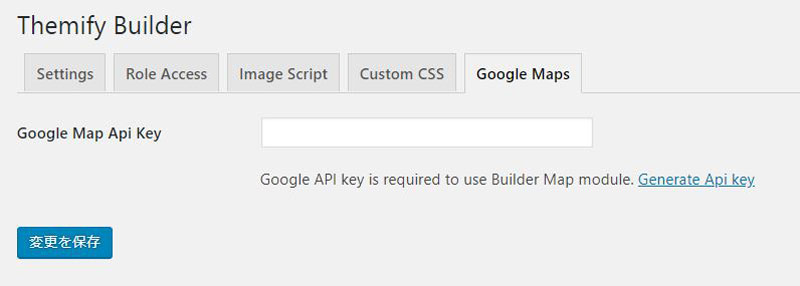
グーグルマップAPIキーを入力する場所です。
グーグルマップAPIキーの取得については「グーグルマップAPIキーの種類と取得方法」を参考にしてください。
設定は以上です。
ビルダー機能が正常に作動しない、作成した投稿や固定ページが保存できないなどの場合は、テーマや他のプラグインとの競合以外にサーバーのセキュリティーが起因していることが多いです。「3 使用上の注意点」で説明します。
2 Themify Builder Pluginの使い方
使い方の説明をする前にくどいようですが、このThemify Builder PluginはThemify製のテーマ以外のテーマでドラッグ&ドロップの機能を使えるようにするプラグインです。このプラグインをインストールするとThemifyアドオンプラグインも使用することが出来るようになります。
Themify製のテーマにはBuilder機能が組み込まれているので、このプラグインをインストールする必要はありません。(インストールするとBuilder機能の重複によりエラーが発生する恐れがあるのでThemifyのテーマでは有効化しないようにしてください。)
2‐1 Themify Builderで新しく投稿を作成する
使用したテーマは「Twenty Sixteen」に「Themify Builder Plugin」をインストールしました。
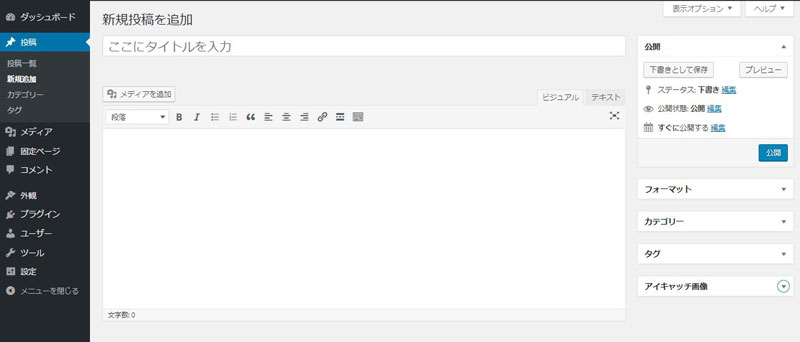
プラグインを有効化する前と後で何が異なっているのか、編集画面(バックエンド)を見比べて確認してみましょう。
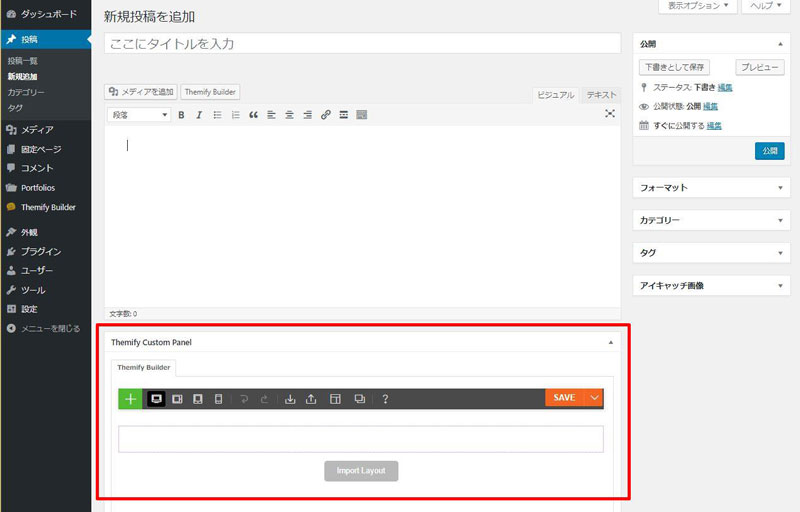
プラグインを有効化すると、赤枠で囲った部分が追加されています。ドラッグ&ドロップするビルダー機能はこの赤枠の中で行います。
具体的に新規投稿を作成する手順で説明していきます。

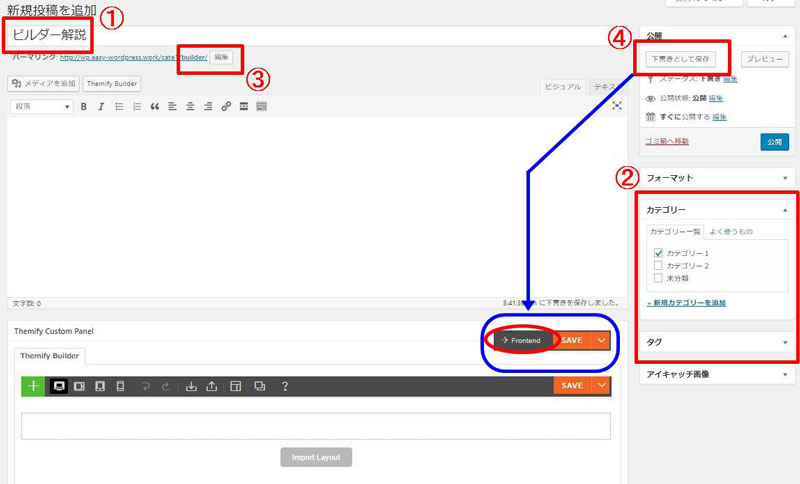
ダッシュボード > 投稿(Post) > 新規追加 で投稿画面を開きます。
① タイトルを入力します。
② カテゴリー分けをしている場合はカテゴリーやタグを選定します。
③ パーマリンクを整えます。
④ 「下書きを保存する」をクリックして投稿を保存します。(「公開」をクリックすると投稿が公開状態になってしまうので注意してください。)
保存が完了すると、ビルダー部分の「SAVE」の横に「⇨Frontend」の文字が表示され、フロントエンドに移動できるようになります。
※ いつまで待っても保存が完了しない場合は、サーバーのセキュリティー機能によりエラーが発生している可能性が高いです。「3 使用上の注意点」で説明します。

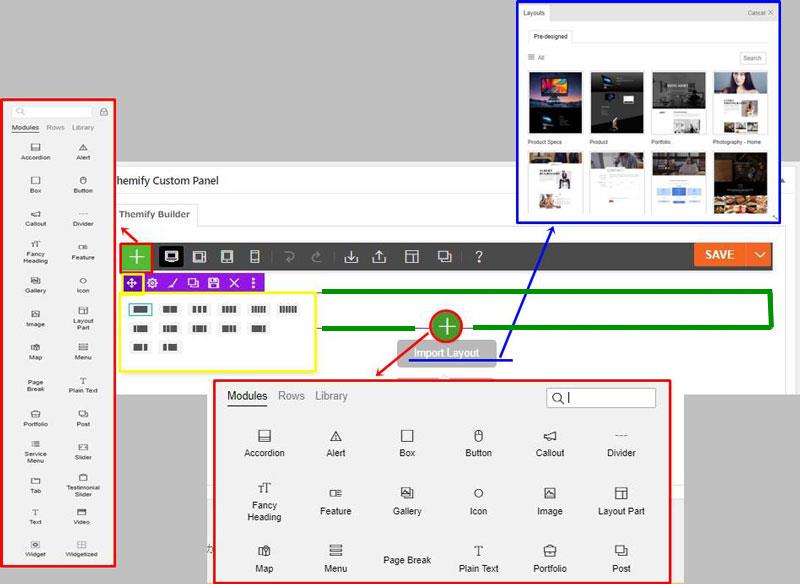
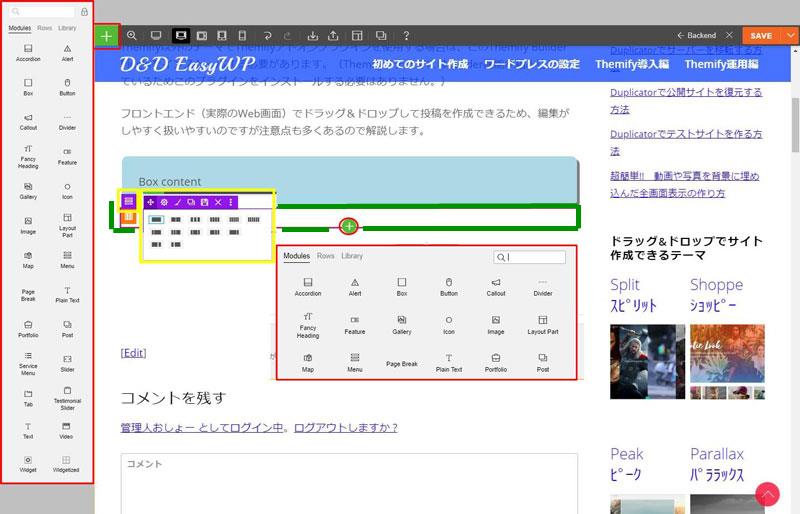
赤枠で囲った緑地に白抜きの+の部分をクリックすると、モジュールパネルがポップアップしてモジュールを選ぶ(ドラッグ)することができます。Rowと呼ばれる緑枠で囲った部分にドラッグしたモジュールをドロップすると入力画面が開きます。
黄枠で囲った紫色の部分にマウスのカーソルを当てるとカラム数を変更したりRowのスタイリングを設定する画面が開きます。
Rowが空の状態の時は「Import Layout 」が表示されています。クリックするとWebデザイナーが作成したデモ画面をインポートすることができ、写真やテキストを打ち変えるだけでページを作成することができます。

フロントエンドの編集画面です。
バックエンドと同じことができます。
実際のWeb画面がリアルタイムに変わるので、背景色や文字の大きさなど確認しながら作成することができます。(写真では見えませんが「Import Layout」も表示されています。)
2-2 公開済みの投稿にThemify Builderを使用する
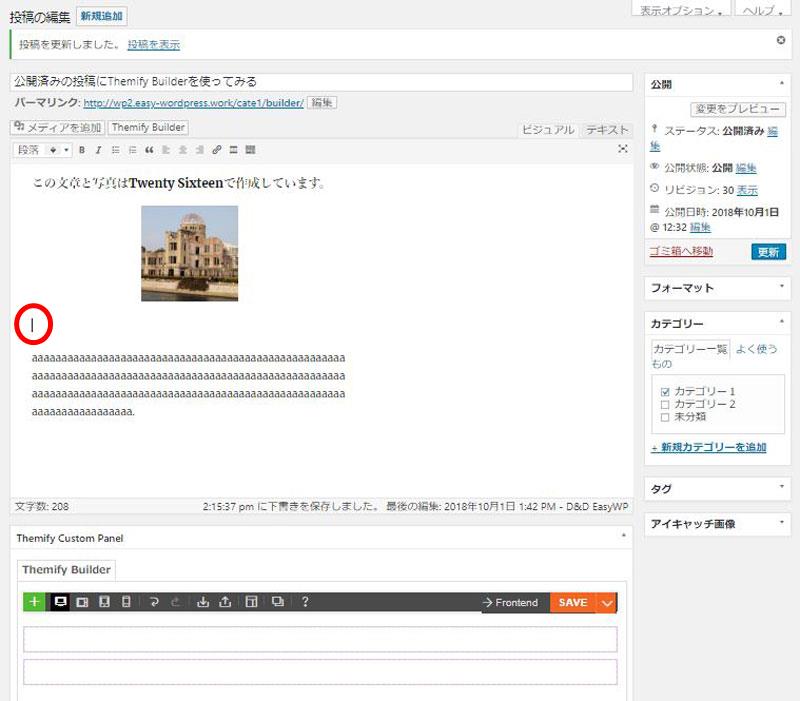
下の写真のようなテキストと写真の公開済みの投稿にビルダー機能を使って写真やテキストを追記する方法を説明します。

ビルダー機能で挿入したい位置にカーソルを移動させてから、モジュールパネルで使用したいモジュールをRowにドロップするだけです。

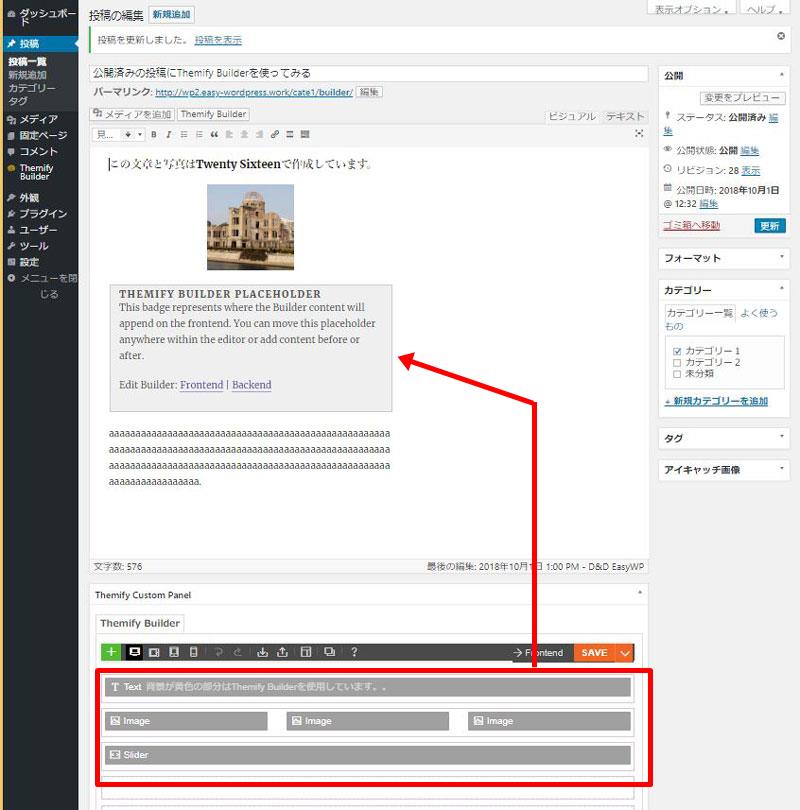
モジュールをRowにドロップすると「THEMIFY BUILDER PLACEHOLDER」が表示されます。
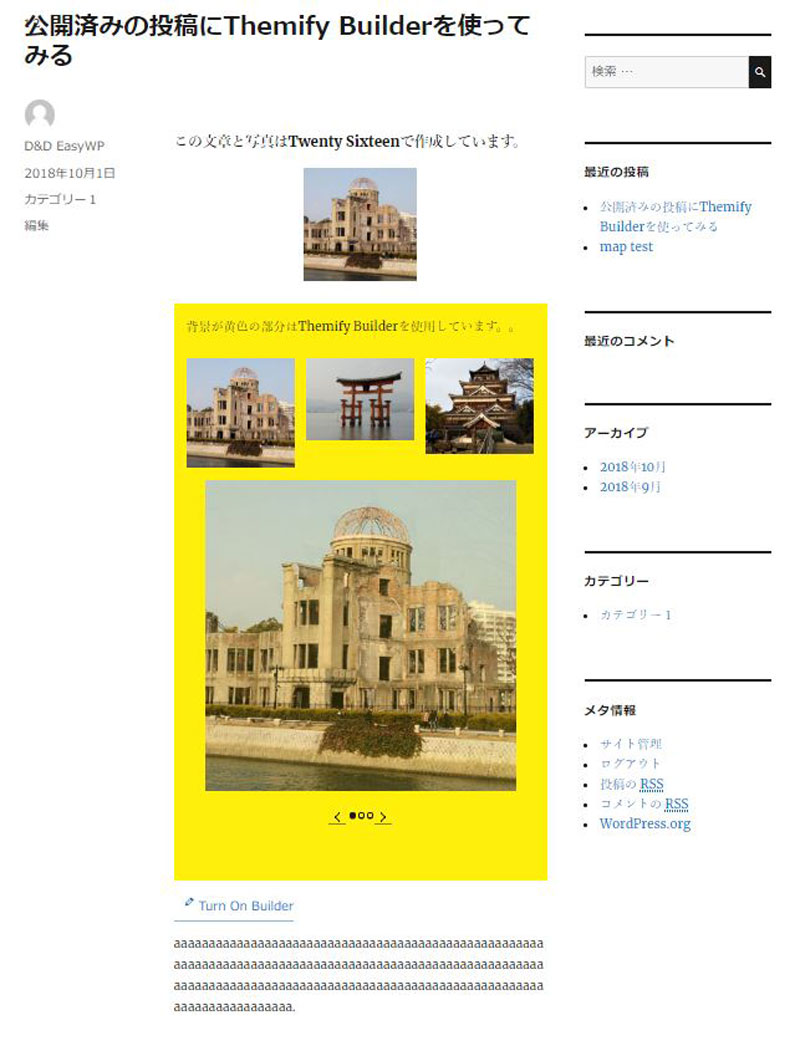
Themify Builderで作成したものはすべてこの「PLACEHOLODER」内に収納されます。実際のWeb画面で確認してみると下の写真のようになります。(分かりやすいようにビルダー機能で追加した部分の背景を黄色に変えてあります。)

Themify Builder Pluginはワードプレスのテーマに準拠するように作られているのでほとんどのテーマで使用することができます。
ビルダー機能を使用しない投稿には何も影響を及ぼしません。
途中でThemify Builder Pluginを無効化又はアンインストールした場合はどうなるかと言うと

テキストはそのまま表示されていますが、3カラムで表示していた写真やスライダー表示していた写真は並びが変わっています。プラグインを無効化するとビルダー部分のCSSが削除されるためです。(ワードプレスにないThemify独自のモジュールで作成されたものも削除されます。)
3 Themify Builderの使用上の注意点
Themify Builder Pluginが正常に作動しない場合が多々あります。
もっとも多い理由は、セキュリティー対策でサーバーにWAFが導入されている場合です。ビルダー機能が吐き出すコードをWAFが誤検知することにより発生します。
この場合は「SiteGuard WP Plugin」というプラグインを使用するか、.htaccessに誤検知を回避するコードを書き込む必要があります。詳しくは「投稿が保存できない時の対処方法」で解説しているので読んでみてください。
次に多い理由が、「WP Fastest Cache」「WP Super Cache」「W3 Total Cache」などのワードプレスを高速化するためのキャッシュ系のプラグインをインストールしている場合です。
Themify Builder Pluginはビルダー機能やフロントエンド機能を行うためキャッシュを多く使用しています。キャッシュ系のプラグインは、ビルダー機能が吐き出したキャッシュを消してしまうことがあり、その結果ビルダー機能が動作不良を引き起こします。キャッシュ系のプラグインと併用することは出来ない場合が多いです。
これらのことから、公開中のサイトでいきなりThemify Builderを有効化して試しに使ってみることはせずに、テスト用サイトを作成して使用しているテーマや他のプラグインとの相性を確認するようにしてください
簡単にテストサイトの作成方法を、「Duplicatorでテストサイトを作る方法」で紹介しているので参考にしてください。
Themifyのテーマやプラグインは、常に最新のワードプレスのバージョンに合わせてアップデートされます。古いバージョンのワードプレスやテーマを使用している場合は、互換性の問題から動作不良を起こすことがあります。
4 個人的な意見ですが・・・
Themify Builder Pluginは、ビルダー機能やフロントエンド機能を追加するので、サイト作成の初心者にとってワードプレスが扱いやすくなることは間違いありません。
Themify Builder Plugin自体は無料ですし、様々な拡張機能がある25種類のアドオンプラグインも1つ10ドルからありリーズナブルですはセット販売で$39となっているのでサイトを見やすく拡充することができます。
しかし、Themify以外のテーマでThemify Builder Pluginやアドオンプラグインを使用する場合は、ビルダー部分のCSSコーディングが正常に読み込まれないこともあります。
また、ビルダー機能が使えるのは投稿や固定ページのコンテンツ部分だけに限られるのに対して、高速化するキャッシュ系プラグインが使えなくなるなど他のプラグインを選ぶことになるので全体的なメリットは低くなる気がします。
Themify Builder Pluginを使用するなら、サイト全体のカスタマイズを行いやすいThemifyのテーマに変えてサイトを再構築した方が全体的なメリットは遥かに高くなるように思います。
Themifyは、3種類の無料テーマを提供しています。また、すでに他社製の有料テーマを使用している人に対しては割り引き制度もあります。
もうひとつ無料テーマを勧める理由として、無料テーマをクリックしたら即ダウンロードできるのに対して、Themify Builder Pluginはユーザー登録が必要になるからです。
ビルダー機能やフロントエンド機能を試すなら、テストサイトを作成して無料のテーマを使用した方が簡単です。
Themifyの公式ホームページ(https://themify.me/)に行って無料テーマをゲットしましょう。
なお、テーマに機能制限などなく、有料版と全く同じ仕様でアップデートも受けれますが、無料版なのでサポートフォーラムは使用できません。
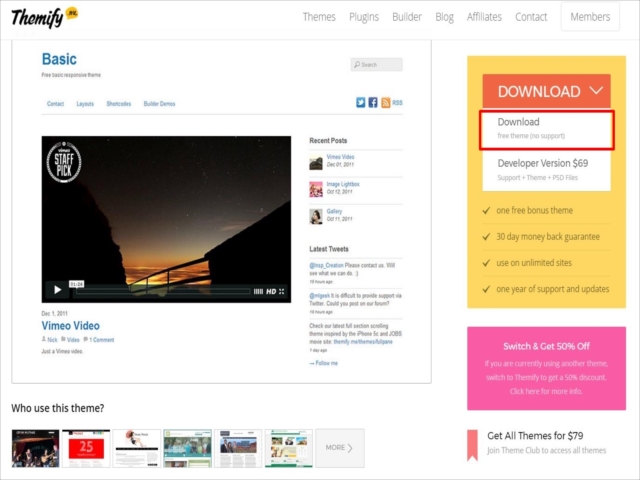
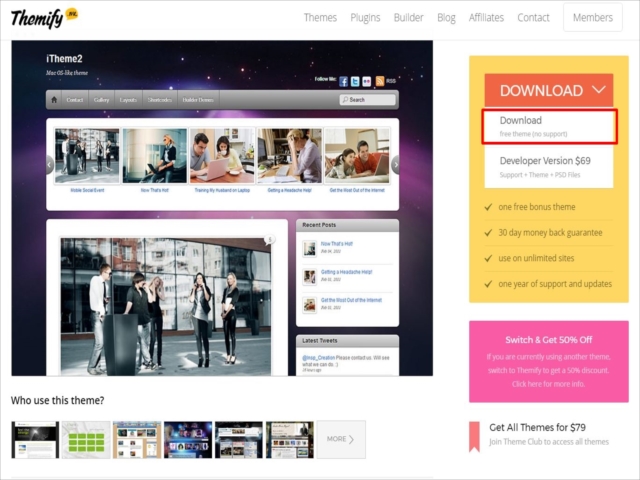
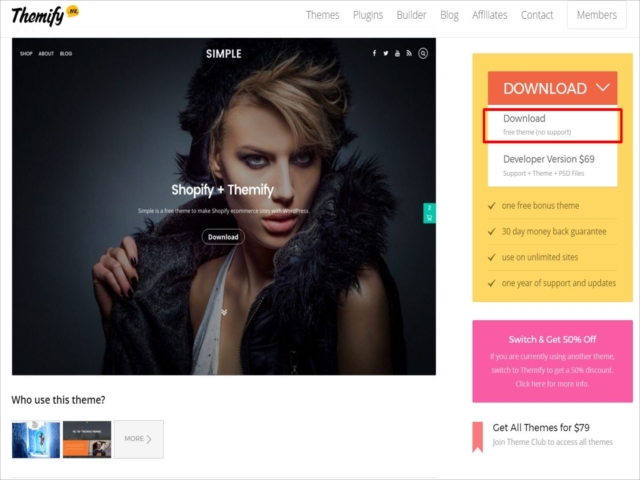
ヘッダーメニューの「Themes」から「All Themes」を開き、下の3つのテーマの紹介ページに移動します。(直接ダウンロードページに移動できるようにボタンリンクを設置しました。)
各テーマの右スライドバーにある「DOWNLOAD」にカーソルを当てると「Downlaod free theme(no support)」をクリックするとダウンロードが始まります。
※※※ 参 考 ※※※
「ローカル環境でドラッグ&ドロップのThemifyを無料で試す方法」
「Themifyの料金プランと参考情報」
5 プラグインの入手先
Themify Builder Pluginは、Themifyのホームページからダウンロードできます。


ダウンロードしたZipファイルをワードプレスにインストールして「有効化」するとダッシュボードに設定画面が追加されます。
使用中のテーマにThemify Builder Pluginをインストールすると、ドラッグ&ドロップでサイト作成できるビルダー機能や実際のWeb画面を見ながらサイト作成できるフロントエンド機能が使えるようになるので、ワードプレスの初心者にとってはとても使いやすくなるプラグインです。
更に、1つ10ドルすべてのアドオンプラグインがセットになったバンドルで$39(1年間のアップデートとサポート付き。アドオンプラグインの単品販売はなくなりました。)で購入できるアドオンプラグインをビルダー機能に組み込むことができるので、サイトに取り入れたい機能を安く拡充できます。
しかし、テーマや他のプラグインとの相性や競合も発生しやすいプラグインなので、今まで使用していたプラグインと併用することができなくなる可能性もあります。また、サイト全体のデザインはテーマに依存するため、せっかくのビルダー機能を十分に活かしきれないの残念な気がします。
投稿の一部分だけにアドオンプラグインを取り入れたい場合には十分ですが、ビルダー機能で本格的に作り込んでいくならThemifyのテーマに乗り換えた方がビルダー機能の性能を発揮できるだけでなくサイトデザインのカスタマイズもしやすくなります。
利便性を高めるテーマやプラグインを使用してサイト作成の効率とデザイン性を高めて魅力的なサイトを作成していきたいですね。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。